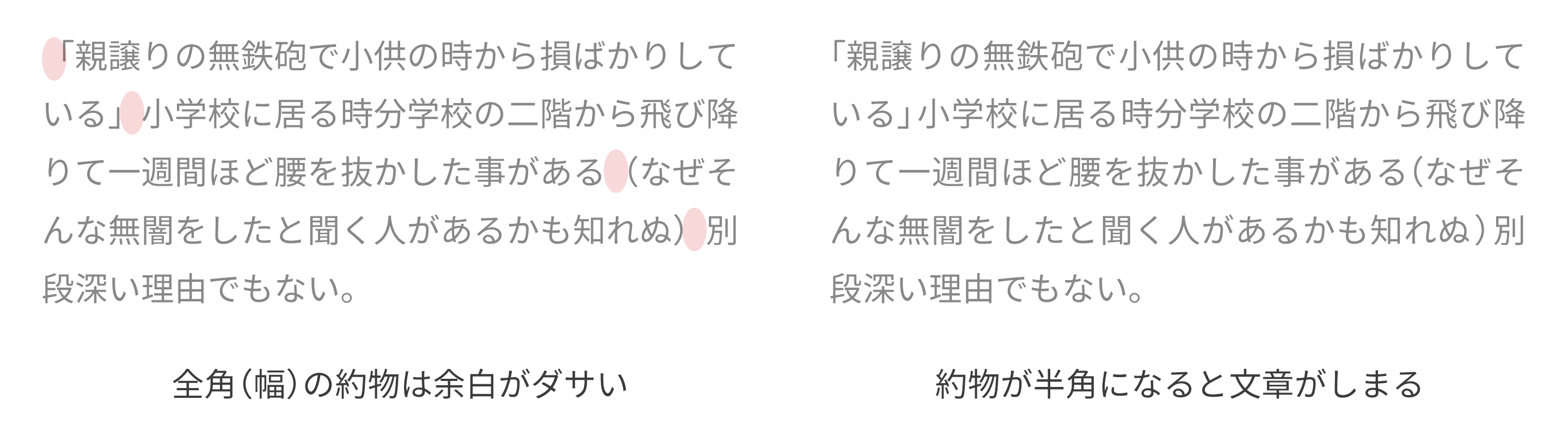
「カッコから始まる文章は行頭がビシッときまらない」
「全角文字に半角文字のカッコはバランスがおかしい」
そんな悩みを解決してくれるのが、「Yaku Han JP」です。
Yaku Han JP(ヤクハンジェイピー)は、Webサイト上の日本語フォントに含まれるカッコや句読点、ビックリマークなどの約物を全角文字のまま、文字幅のみ半角にできるWebフォントです。

Yaku Han JPの使い方
Yaku Han JPはCDNから利用できるので、次のコードをHTMLのhead内に挿入します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.2.0/dist/css/yakuhanjp.min.css">CSSではfont-familyの最初に「YakuHanJP」を読み込みます。
body{
font-family: YakuHanJP, "Hiragino Sans", sans-serif;
}WordPressで利用する場合はfunctions.phpに下記のコードを追加します。
add_action( 'wp_enqueue_scripts', 'output_header_css' );
function output_header_css() {
wp_enqueue_style(
'yakuhanjp',
'https://cdn.jsdelivr.net/npm/yakuhanjp@3.2.0/dist/css/yakuhanjp.min.css',
array(),
'',
'all'
);
}Yaku Han JPが対応している書体
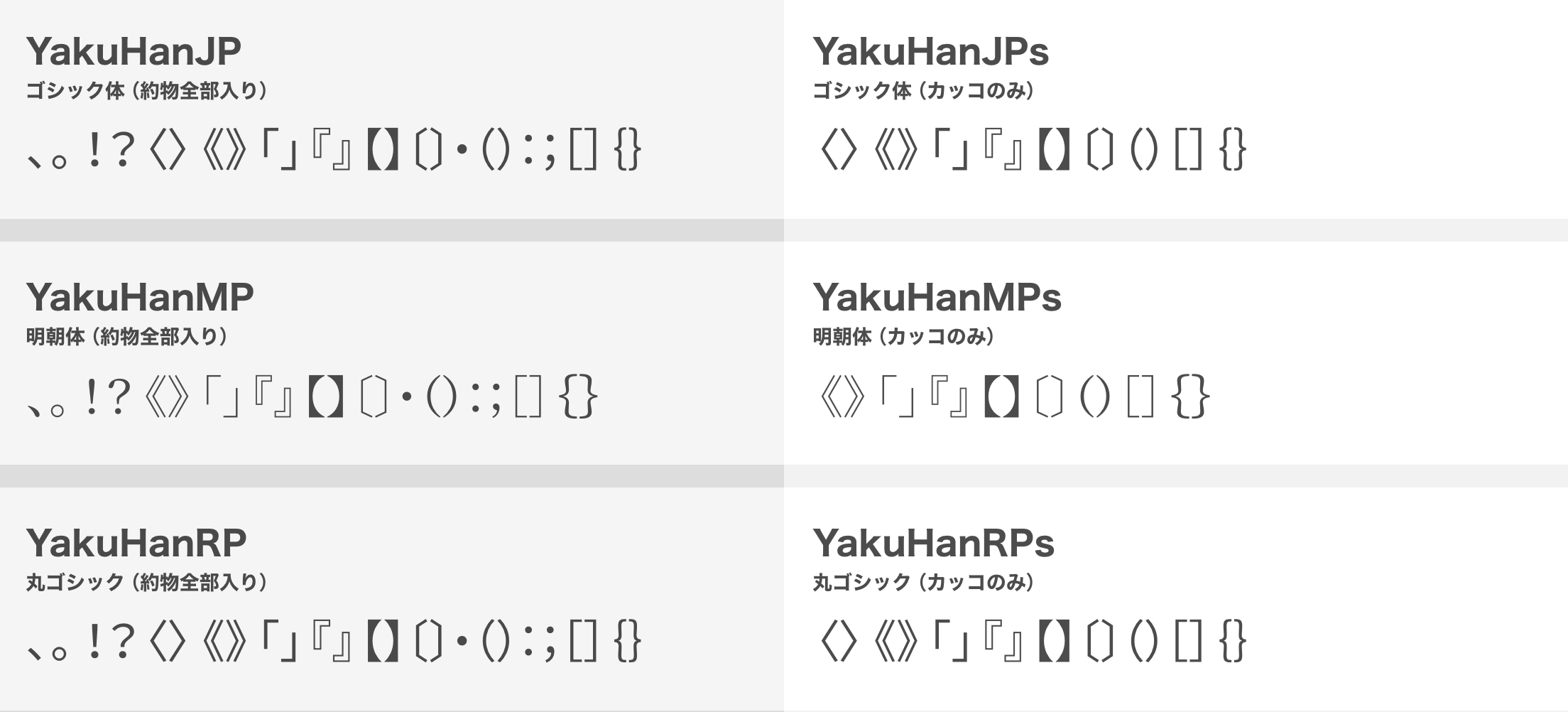
Yaku Han JPは、多くのWebサイトで一般的に使用されている「ゴシック体」「明朝体」「丸ゴシック体」に対応しています。ウェイトも各書体7段階あり、幅広いWebフォントに合います。

Yaku Han JPをCDNから利用する
はじめにも書きましたが、Yaku Han JPはCDNから利用できます。
YakuHanJP(ゴシック体・約物すべて)
ゴシック体 (約物全部入り) 、。!?〈〉《》「」『』【】〔〕・():;[]{}
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.2.0/dist/css/yakuhanjp.min.css">YakuHanMP(明朝体・約物すべて)
明朝体 (約物全部入り) 、。!?《》「」『』【】〔〕・():;[]{}
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.2.0/dist/css/yakuhanmp.min.css">YakuHanRP(丸ゴシック体・約物すべて)
丸ゴシック体 (約物全部入り) 、。!?〈〉《》「」『』【】〔〕・():;[]{}
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.2.0/dist/css/yakuhanrp.min.css">日本語Webフォント「Noto Sans JP」に最適化された【YakuHanJP_Noto】
Google Fontsからでている日本語Webフォント「Noto Sans JP」「Noto Serif JP」のウェイトに合わせた【YakuHanJP_Noto】もCDNから利用できます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.2.0/dist/css/yakuhanjp-noto.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap&subset=japanese">CSSではfont-familyの最初に「YakuHanJP_Noto」を読み込みます。
body{
font-family: YakuHanJP_Noto, 'Noto Sans JP', sans-serif;
}これまでCSSの疑似要素(before,after)で全角の「」や【】、{}を字詰めしていた私にとって、「Yaku Han JP」はまさに神サービス!!制作者であるDESIGN & CODE CREATORのQrac(クラク)さんに感謝です。