WordPressのブロックエディタで、簡単に自作ブロックを作成できるプラグイン「Block Lab」を紹介します。
Block Labのインストール
公式サイトからBlock Labのプラグインファイルをダウンロードします。

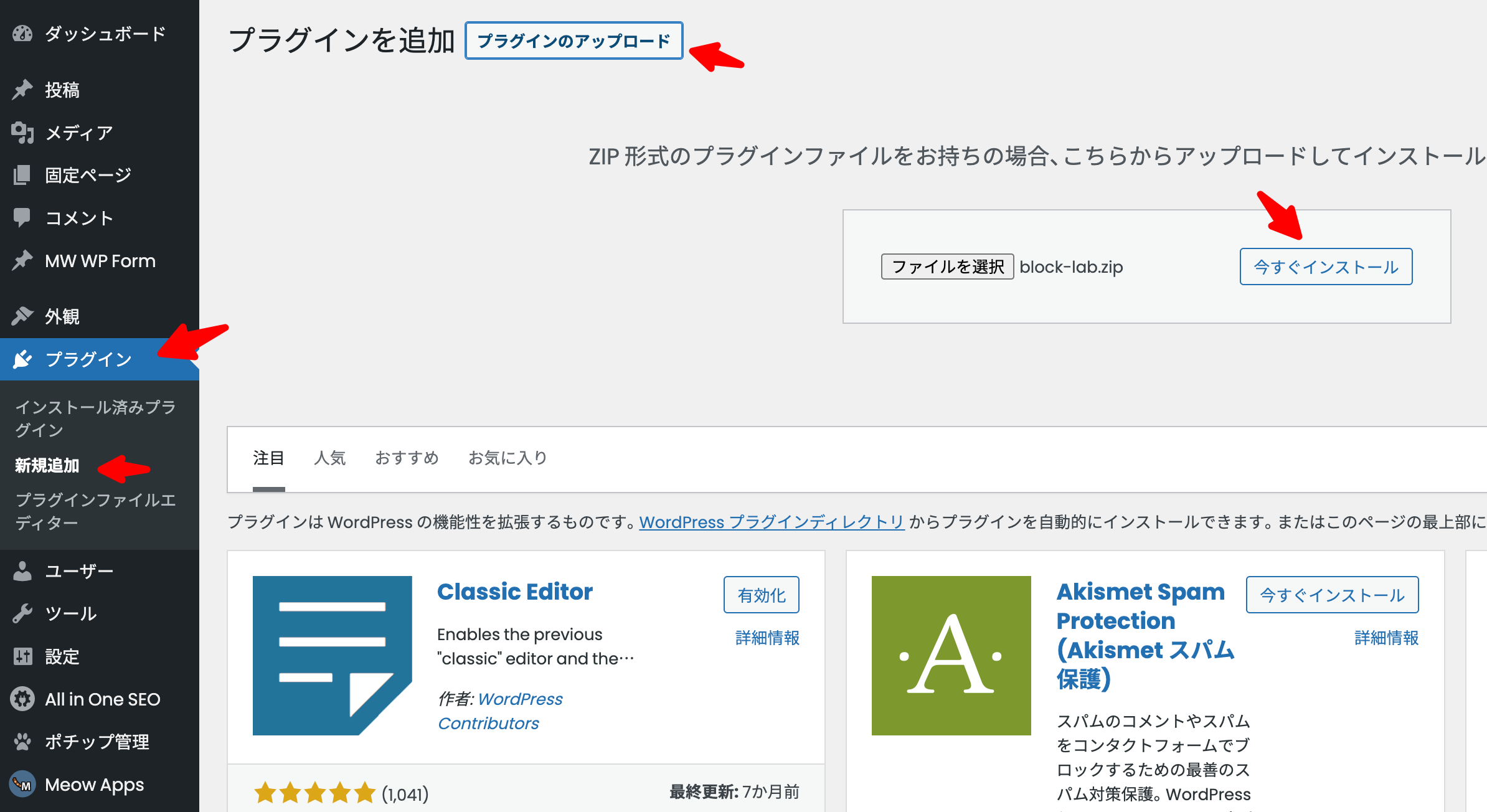
ダウンロードしたblock-lab.zipを、WordPressの「プラグイン > 新規追加 > プラグインのアップロード」からアップロード&有効化します。

Block Labのブロックを使うには
- ブロックを作成する
- ブロック用のテンプレートファイルを作成する
の2つの作業が必要です。
Block Labでブロックを作成する
管理画面の左メニューに「Block Lab」が追加されたら、「All Blocks」から下書き状態になっているExample Blockを開きます。
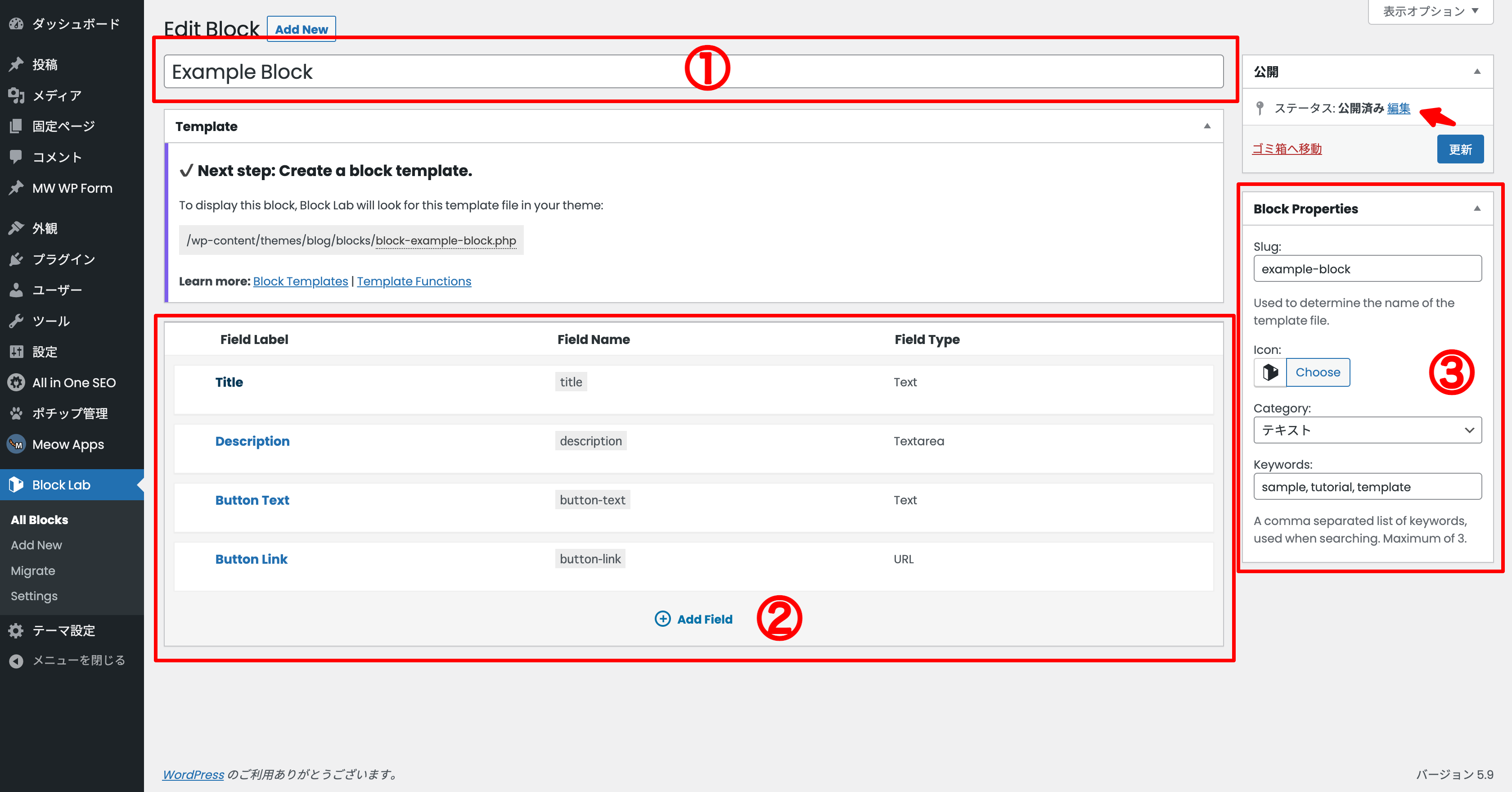
ブロック作成画面の構成
ページを開いたらひとまずステータスを「公開済み」にします。ブロック作成画面は下記の構成になっています。

①ブロックのタイトル(表示名)
ブロックのタイトルを入力します。ここの文字がブロック名として投稿画面のブロック一覧に表示されます。

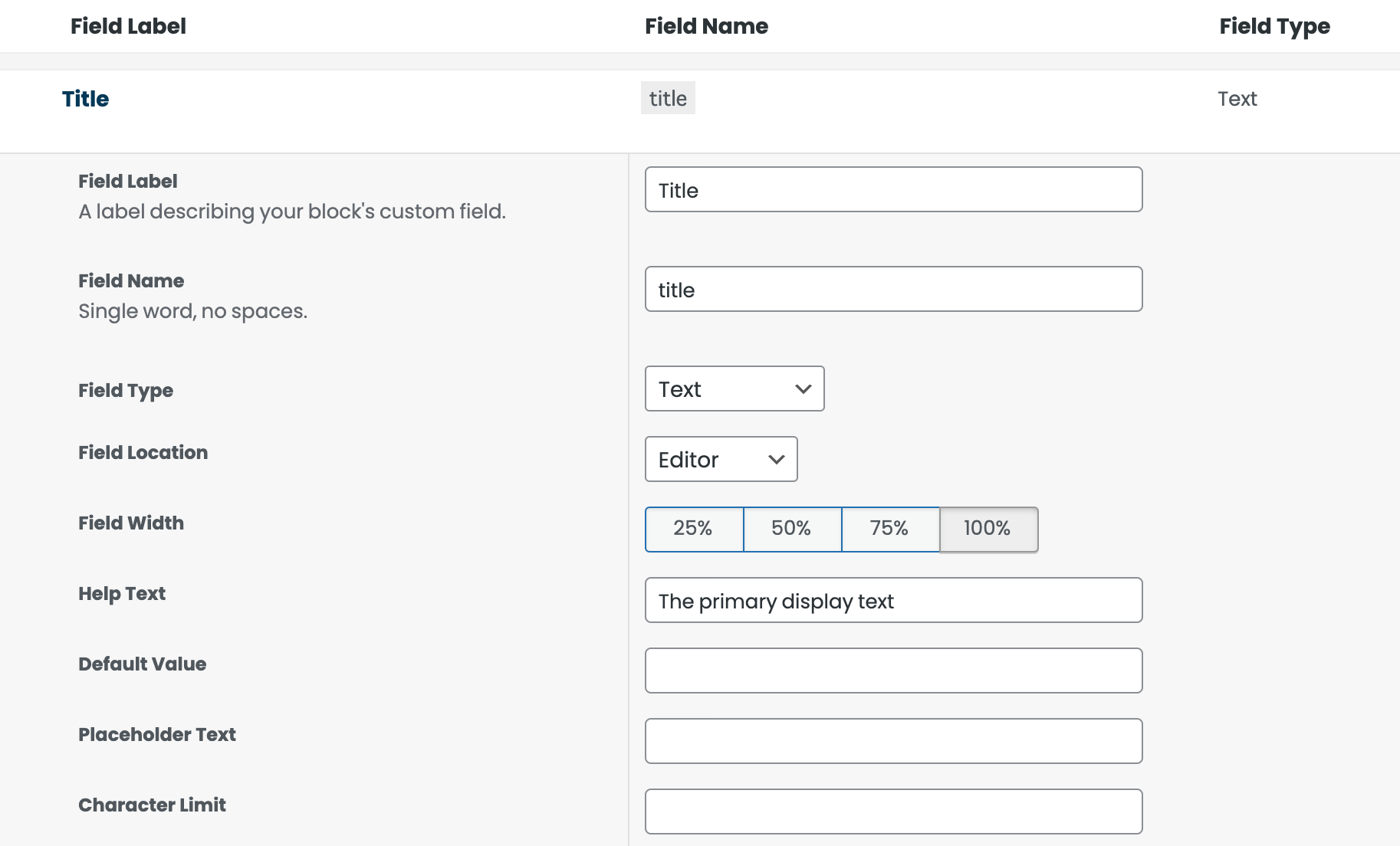
②ブロックで使用するフィールド
Field Label、Name、Typeなどを入力します。感覚的には「Advanced Custom Fields」のブロックエディタ版で、使い方は似ています。各Fieldで設定した値はblock_field()関数を使いフロントで表示することができます。
Block Labの関数一覧(公式サイト) https://getblocklab.com/docs/functions/

| Feild Lavel | わかりやすいラベル |
| Feild Name | 一意のフィールド名(英数字) |
| Feild Type | フィールドの種類(テキスト、テキストエリア、チェックボックスなど) |
Field Type一覧
| Text | テキストボックス |
| Textarea | テキストエリア |
| URL | URL用のテキストボックス |
| メールアドレス用のテキストボックス | |
| Number | 数字用のテキストボックス |
| Color | カラーピッカー |
| Image | 画像 |
| Select | ドロップダウンリスト |
| Multi-Select | スクロールリスト |
| Toggle | トグル(オン:true、オフ:false) |
| Range | レンジ(数字の範囲指定) |
| Checkbox | チェックボックス |
| Radio | ラジオボタン |
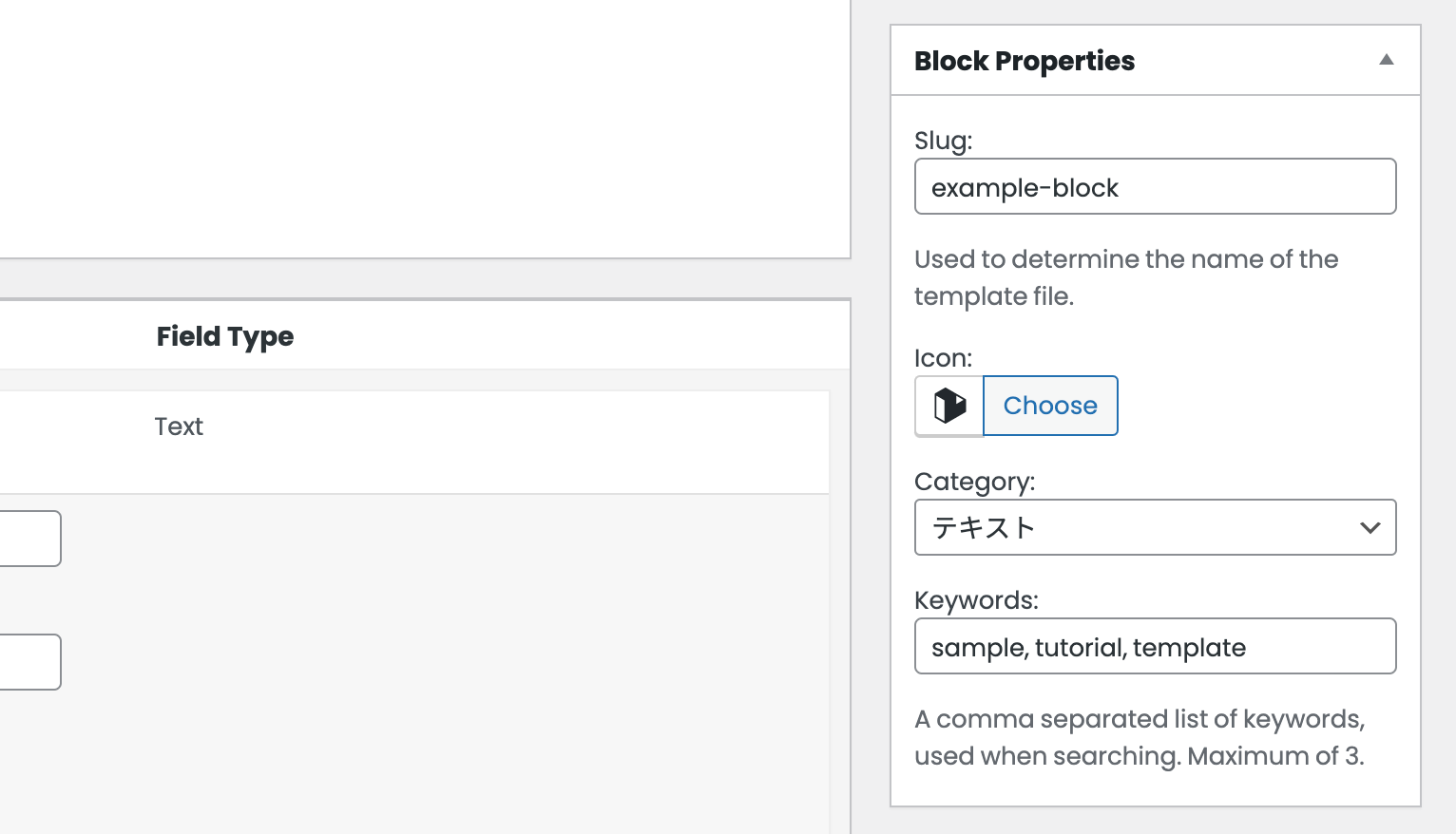
③ブロックのプロパティ
後ほど作成するブロック用のテンプレートファイル名やブロックのアイコンを設定します。

| Slug | 一意のテンプレートファイル名(英数字) |
| Icon | 表示するアイコン |
| Category | ブロックの分類(どこのセクションに表示されるか) |
| Keywords | キーワード(ブロックを検索する際に使用) |
Block Labでブロック用のテンプレートファイルを作成する
ブロック作成後は、そのブロックが実際に編集画面やフロントで使えるように、ブロック用のテンプレートファイルを作成します。
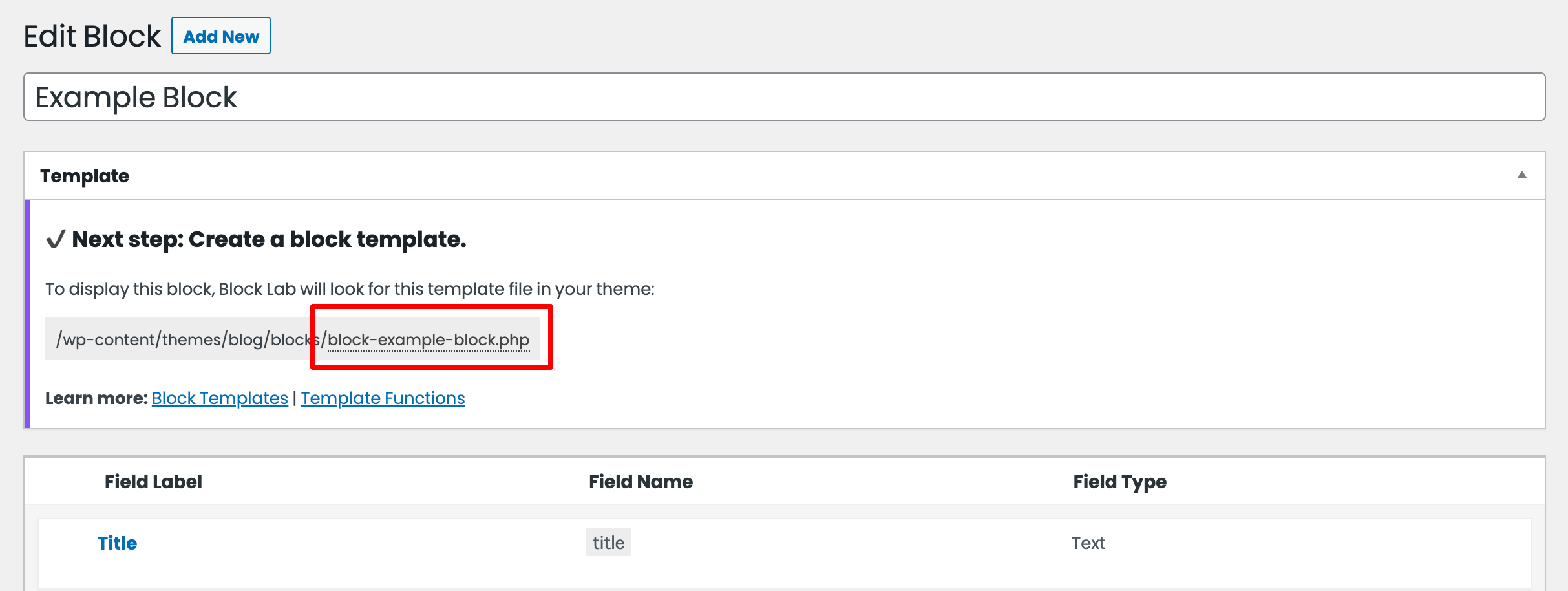
テンプレートファイル名を取得
ファイル名はblock-{Slug}.phpとなります。{Slug}にはブロック作成画面の「Block Properties > Slug」で入力した値が入ります。
作成するテンプレートファイル名は、ブロック作成画面の「Template」項目から簡単にコピーできます。

テンプレートファイルの作成と保存
まず使用中のテーマフォルダの直下にblocksフォルダを作成します。ほとんどの場合、お使いのレンタルサーバーにファイルマネージャーがあると思うので、ブラウザからフォルダ作成、新規ファイル追加(アップロード)の操作ができると思います。

テキストエディタを使い下記のPHPファイルを作成し、blocksフォルダにファイル名block-example-block.phpで保存します。
<div class="block-example-block">
<div class="block-example-block-title"><?php block_field('title'); ?></div>
<div class="block-example-block-description"><?php block_field('description'); ?></div>
<div class="block-example-block-button"><a href="<?php block_field('button-link'); ?>"><?php block_field('button-text'); ?></a></div>
</div>以上でBlock Labを使う準備が整いました。
Block Labを使ってみる
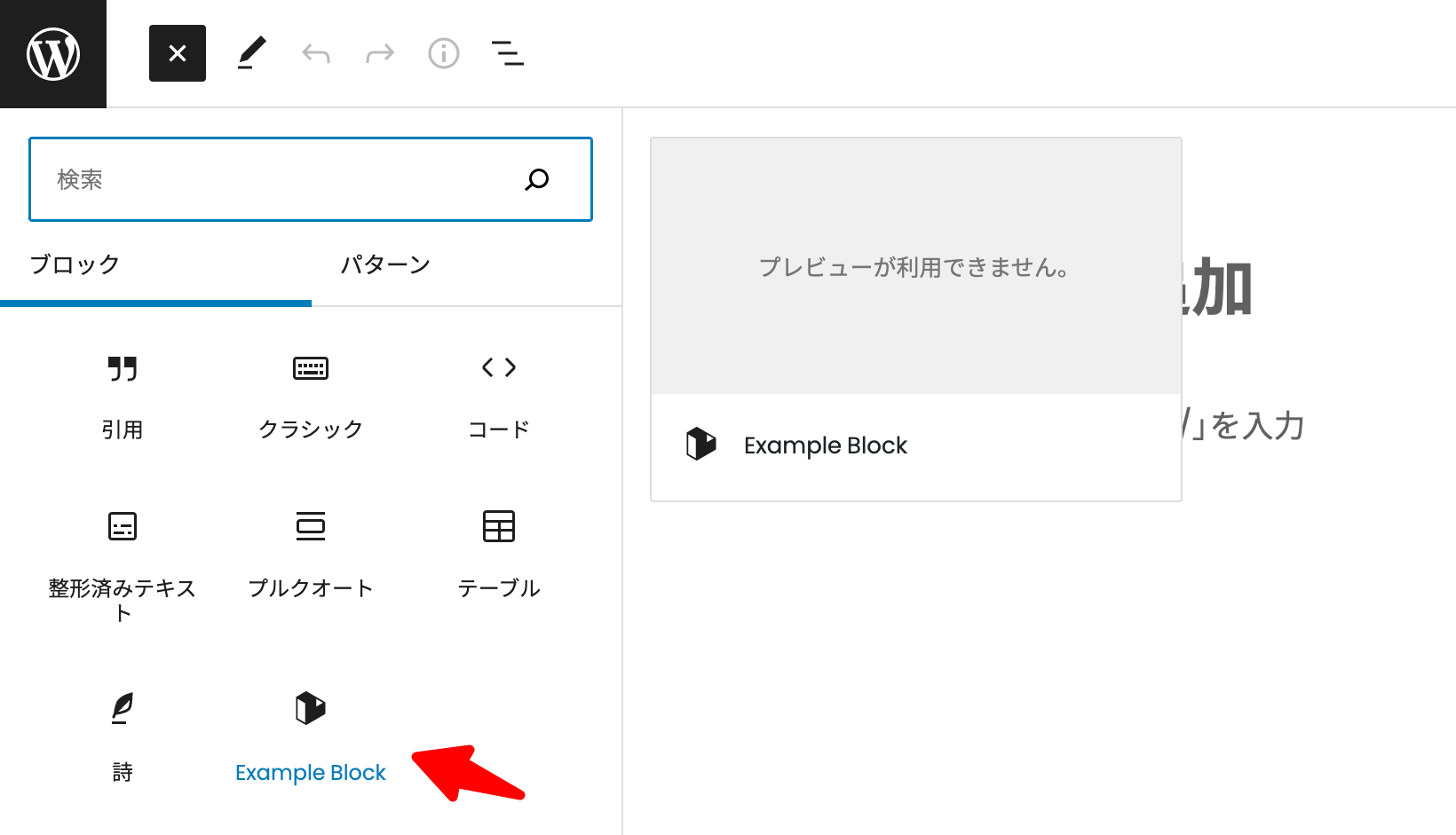
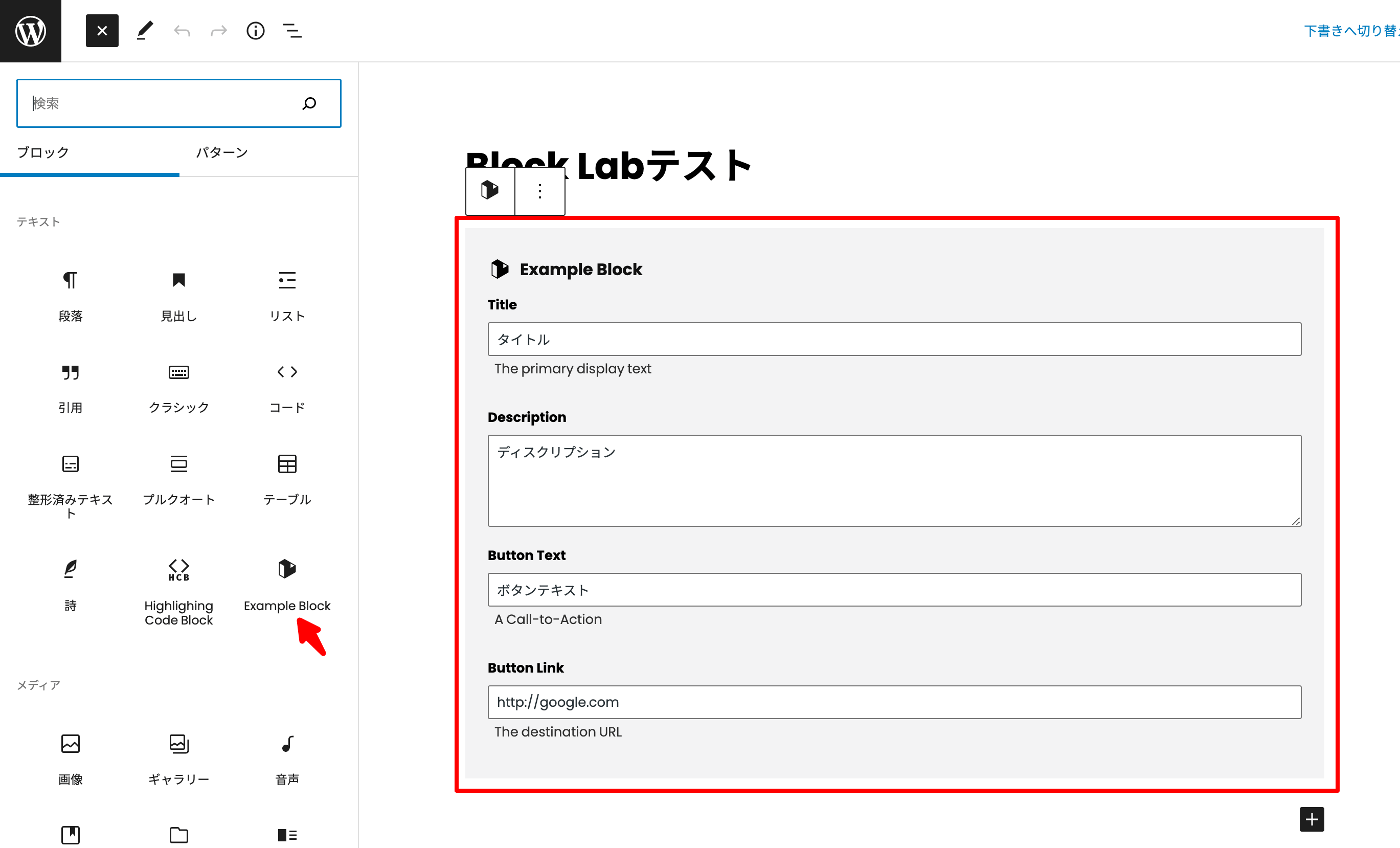
投稿画面を開き、ブロック一覧から「Example Block」を選択します。ブロックが挿入されるので、各フィールドに入力します。

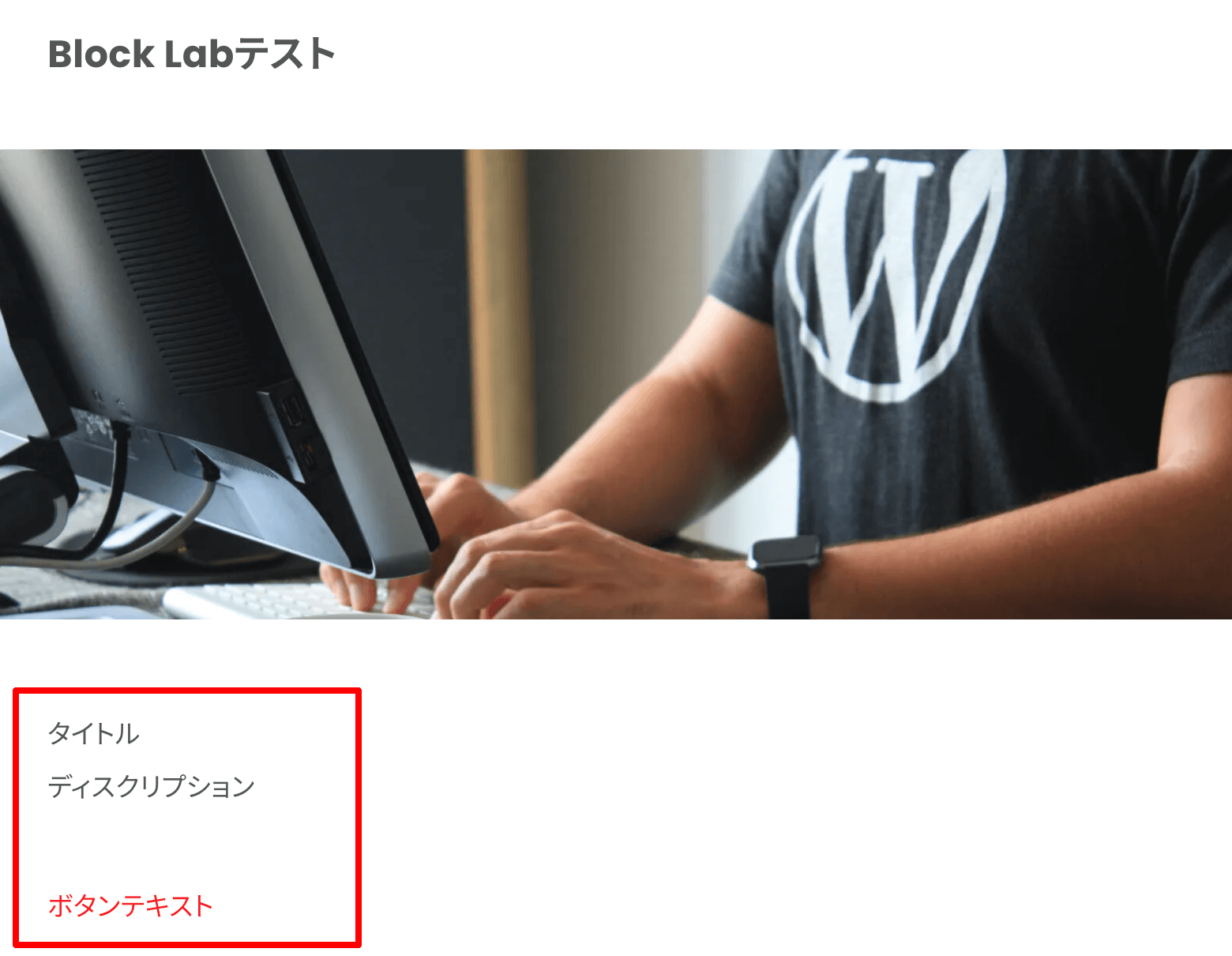
記事のプレビューを確認します。

さきほど入力した内容が表示されていれば完了です。スタイルは使用中のテーマのstyle.cssに追加すれば反映されます。